|_・)最近、心にゆとりの無い状態が続いていたので、Google Chromeで画像がキレイに表示されないなぁと気になっていたのですが、放置していたんです。
そう、画像の一部に赤や青のノイズが入るんです。
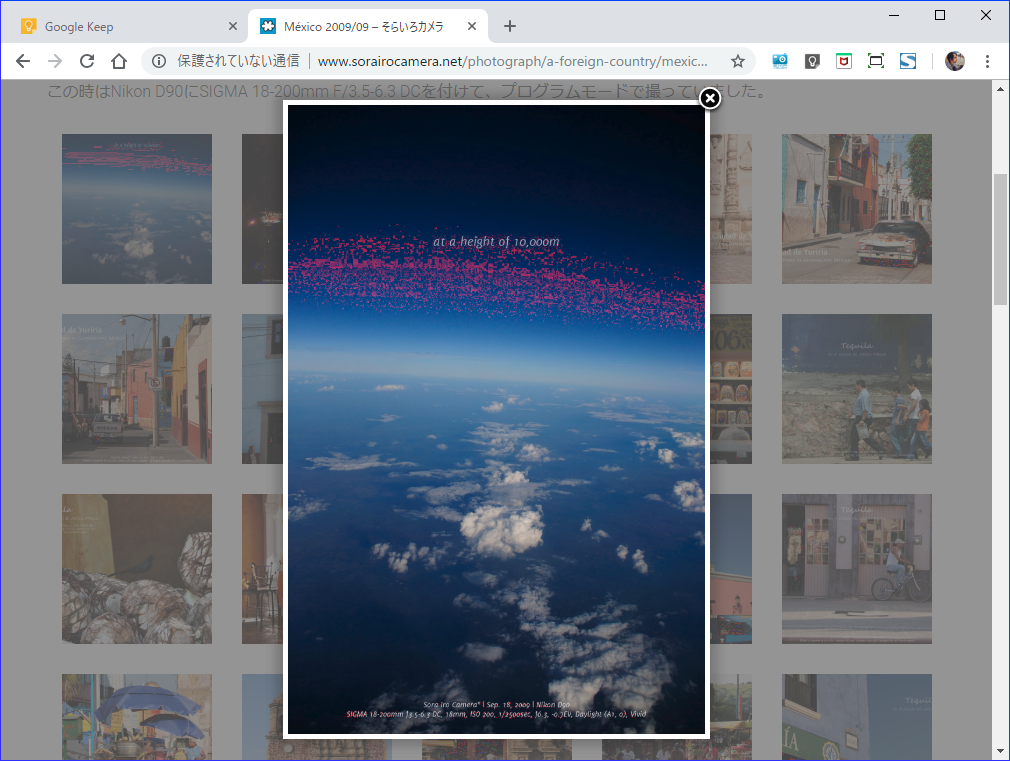
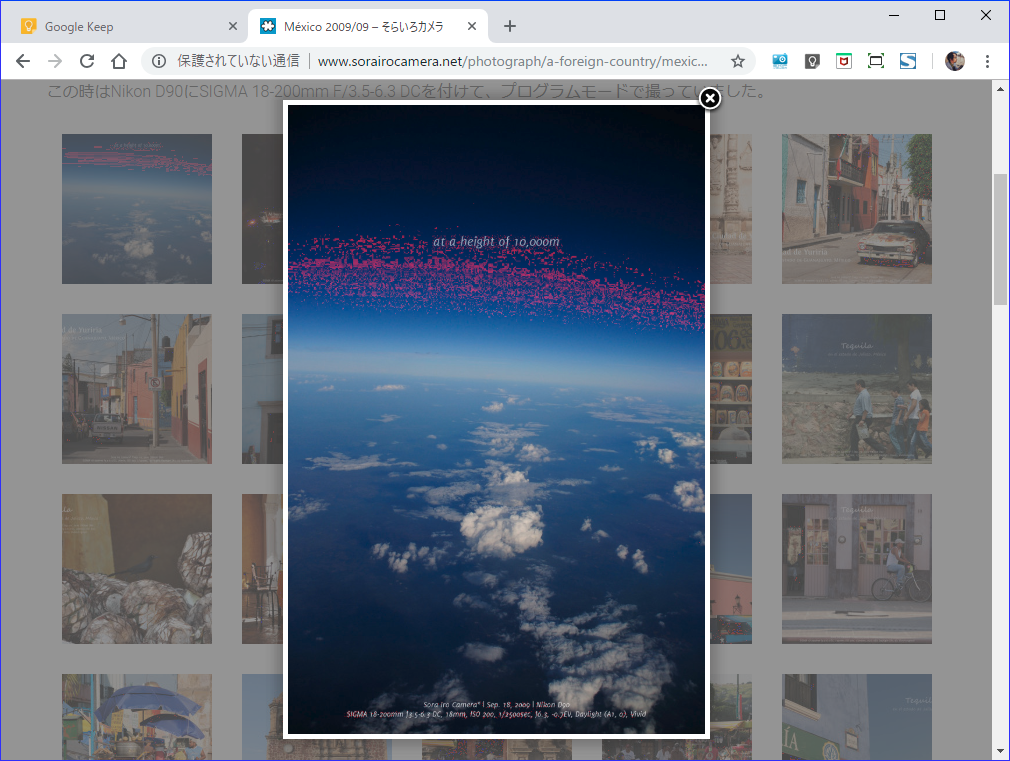
↓こんな感じ。
んー、そういえばずっとディスプレイのキャリブレーションしてないし、暇ができたらメンテナンスしよう…と。
で、昨夜、キャリブレーションをしてみたのですが直らず。
仕方ないので原因を探ることにしました。
まずPCの仕様はというと、
OS: Windows 10 Home
CPU: Intel Core i7-3770K
実装RAM: 24.0GB
グラフィックカード: GeForce GTX670
ディスプレイは
EIZO ColorEdge CS230
DELL P2212H
どちらもsRGBディスプレイ。
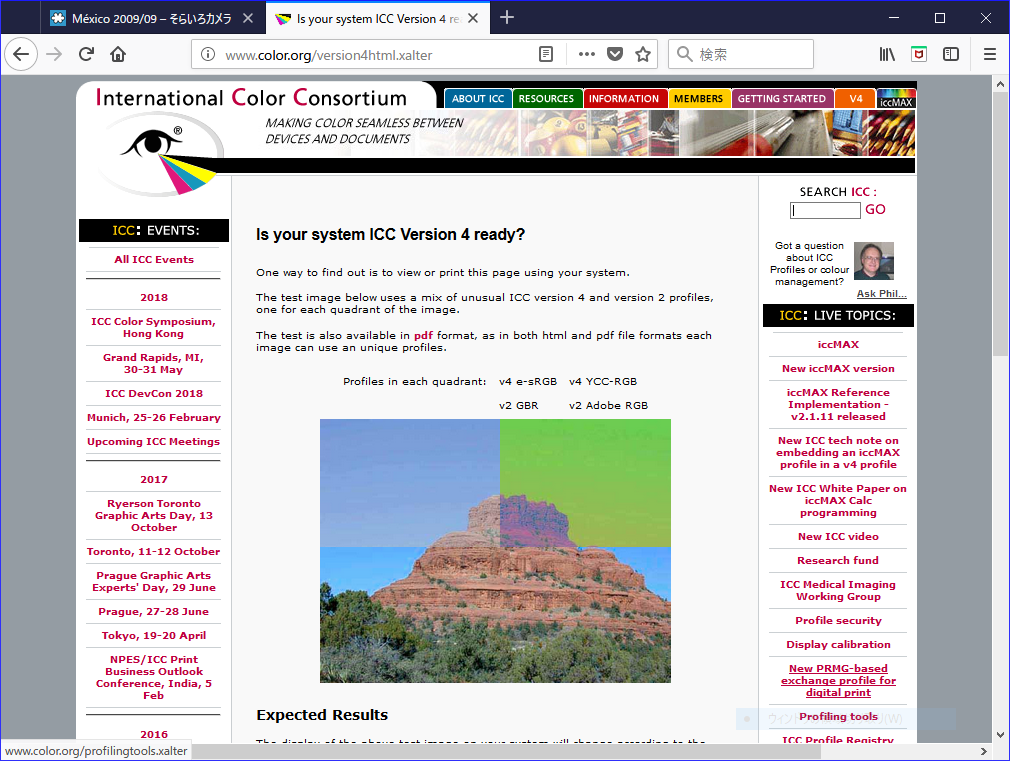
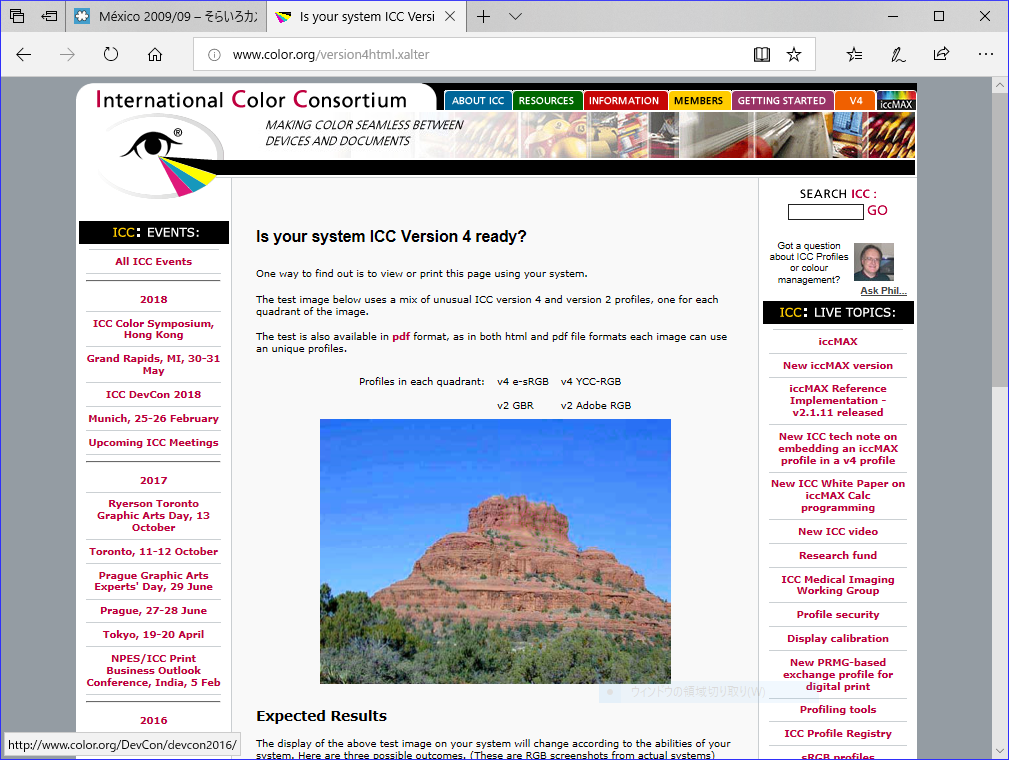
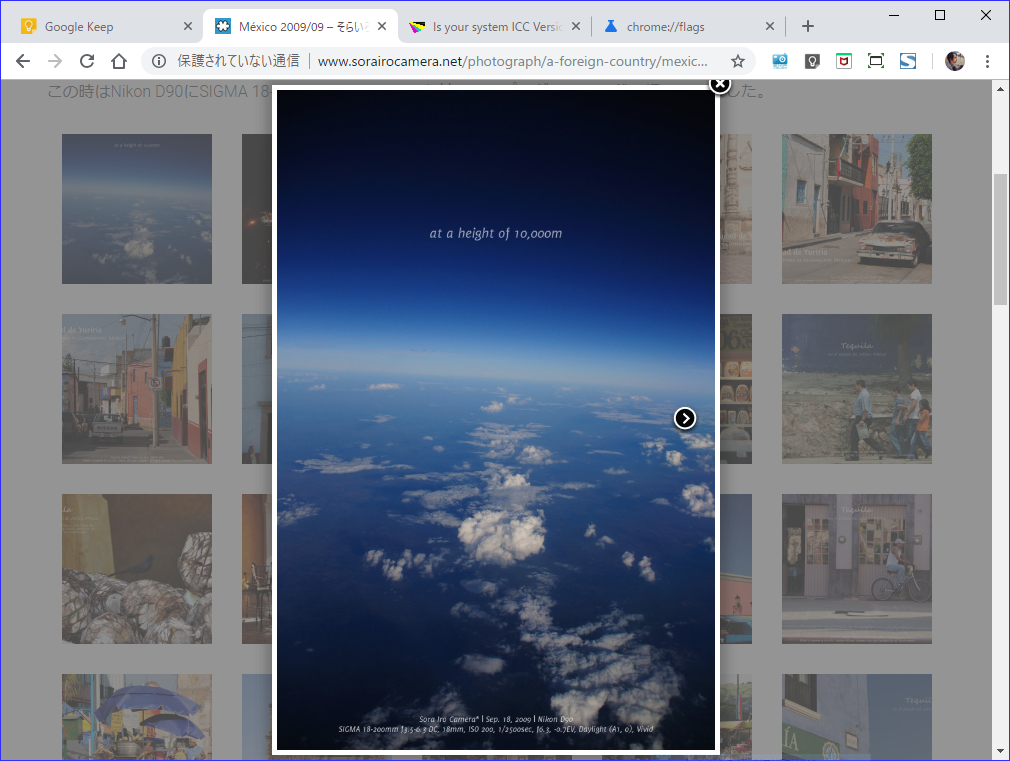
ではまずは各ウェブブラウザでどう表示されるか。
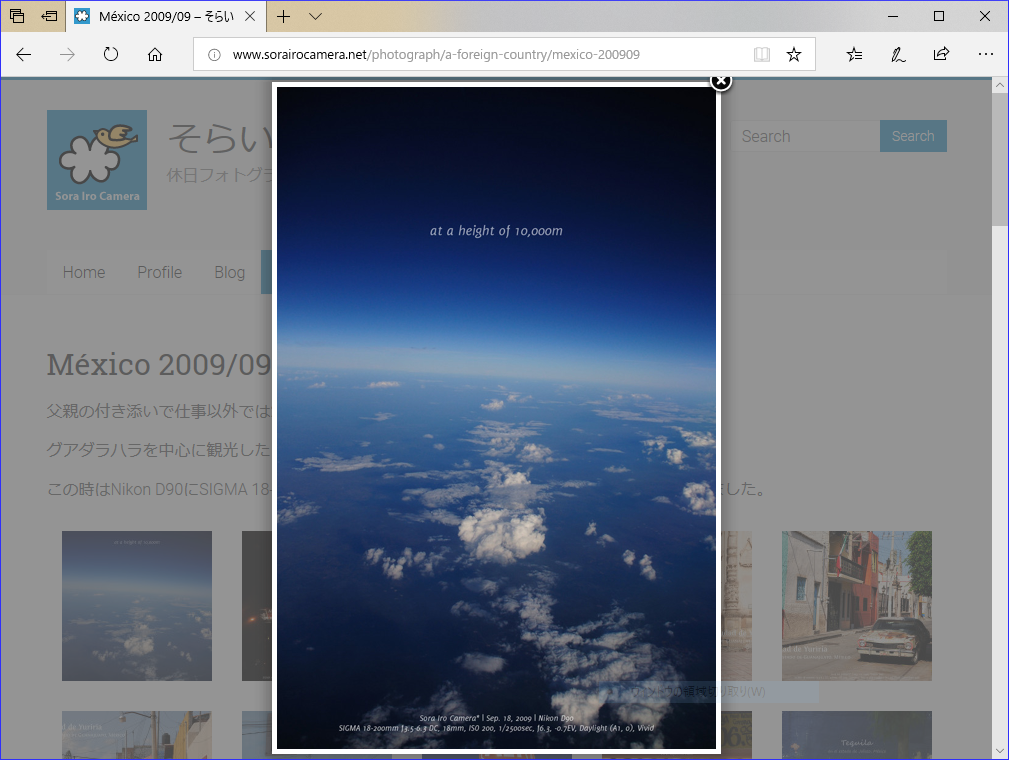
(↓左からChrome、Firefox、Edge)
なるほど。Chromeの問題なんだ…。
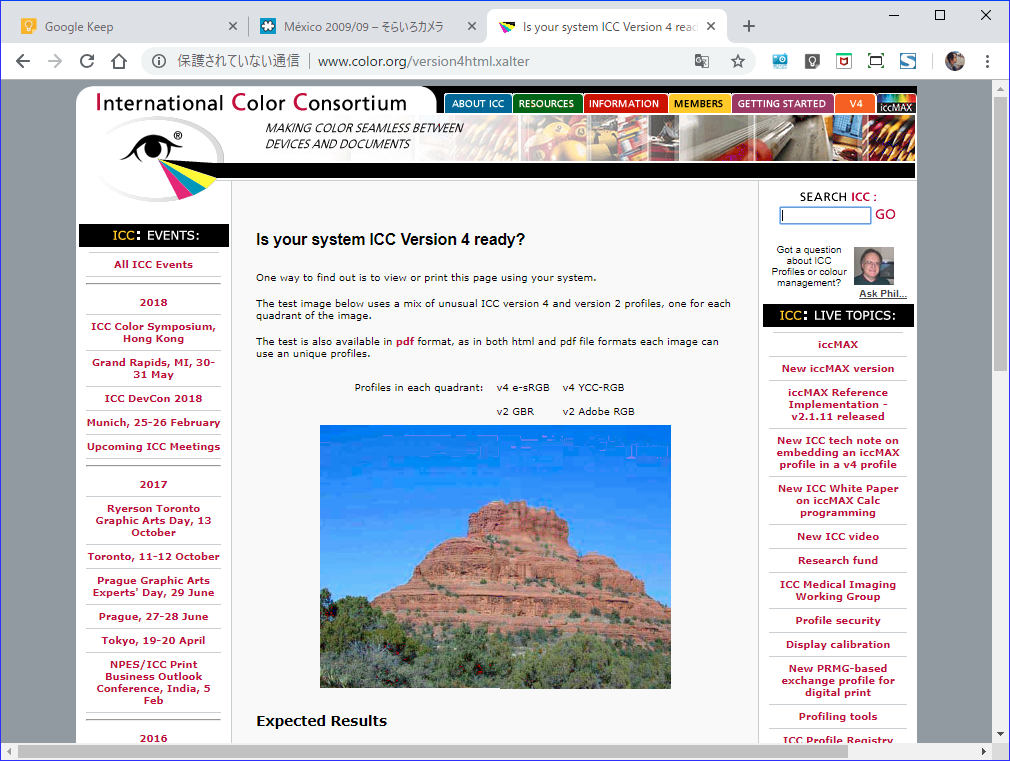
以前、ブラウザーごとにICCプロファイルへの対応が違うって読んだことがあったので、ブラウザーごとのICCプロファイル対応を調べられるサイトへGo!
http://www.color.org/version4html.xalter
このサイトではICCプロファイルがVersion 4に対応しているかどうか調べることができます。
が、予想に反してChromeはv4対応。Firefoxが未対応…。
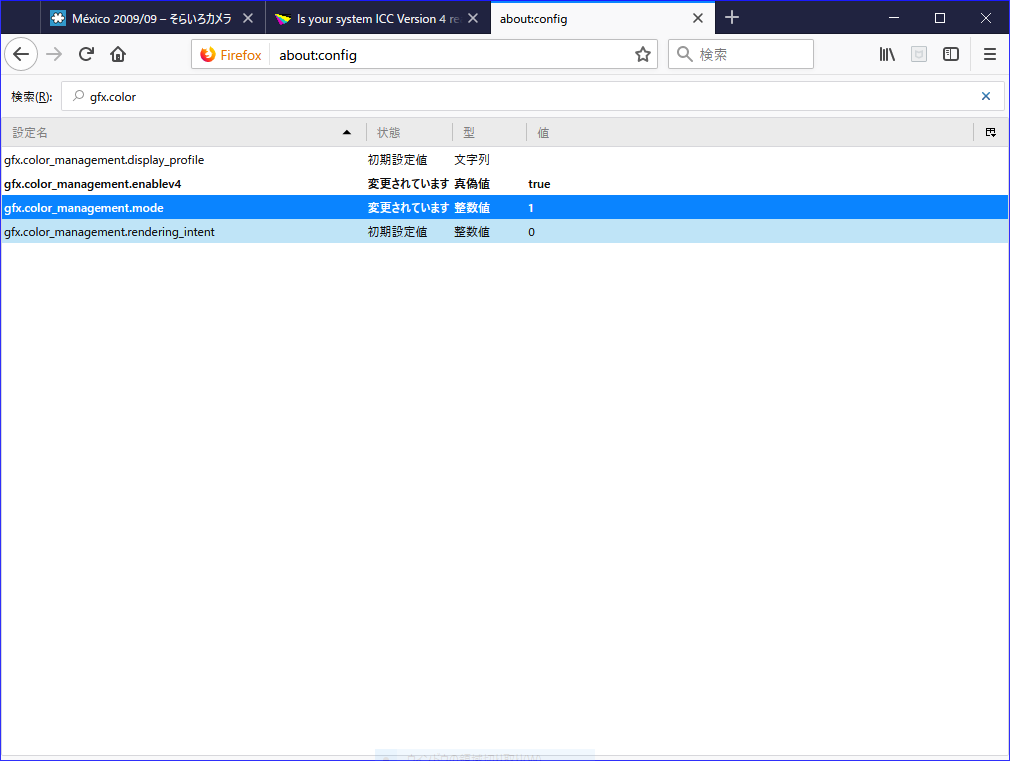
Firefoxは設定をいじるとv4に対応できるってブログ記事を読んでいたので、さっそく設定。
FirefoxのURLを入力する欄に「about:config」と入力。警告画面を無視して進むと、細かい設定変更ができる画面へ。検索欄に「gfx.color」と入れると、4項目が表示されるので、2番目「gfx.color_management.enablev4」をダブルクリックしてtrueに変更。3番目の「gfx.color_management.mode」を1に変更(なぜか調べてないw)。
これでOK。(1番目でディスプレイのICCプロファイルを指定するって書いているブログもあるけど、とりあえずいっかな)
これでFirefoxのICCプロファイルv4問題は解決。
さて、ではChromeは?
きっとFirefoxと同じような設定があるはず!と調べてみると、「about:flags」というのを発見。
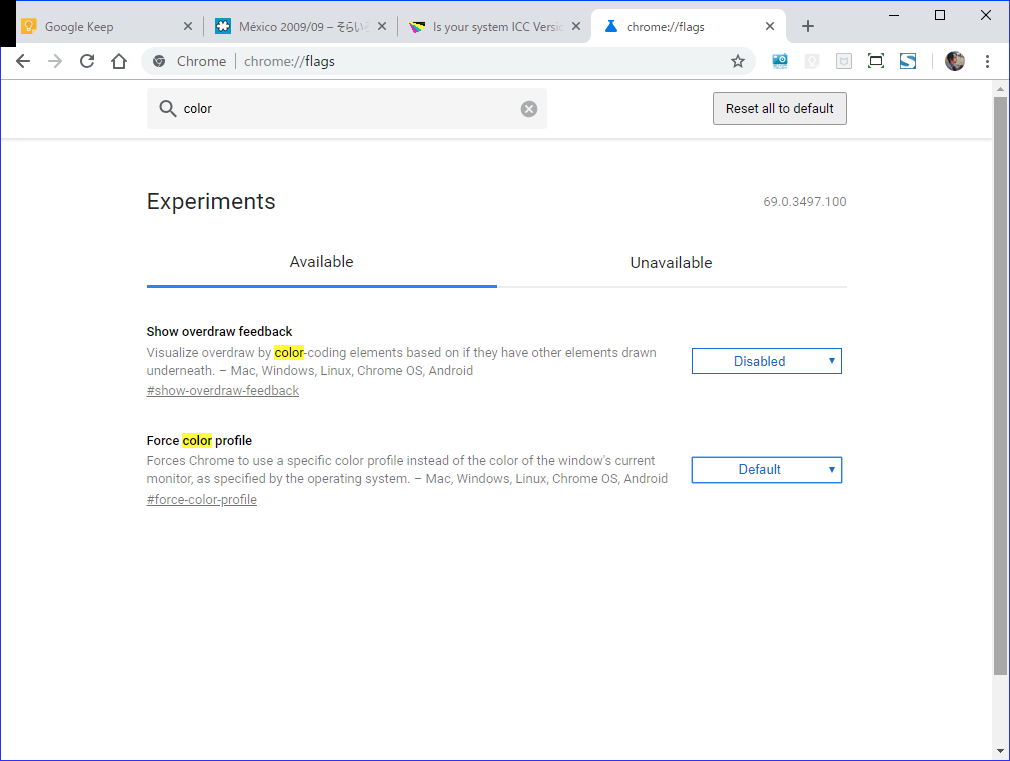
Firefoxと同じようにいろいろ設定がいじれるみたいだけど、どれかなぁ…とりあえず検索欄にcolorって入れてみよう!
2つの項目が表示されたけど、英語だし、いまいちわからないが「Force color profile」の方のドロップダウンリストを見てみると
Default
sRGB
Display P3 D65
Color spin with gamma 2.4
scRGB linear
ほうほう。
つまりはChromeのカラープロファイルの指定ができるフラグのよう。
あんまりいじりたくはないけれど、使ってるディスプレイはどちらもsRGBだし、結構死活問題でもあるので、「sRGB」を選択。
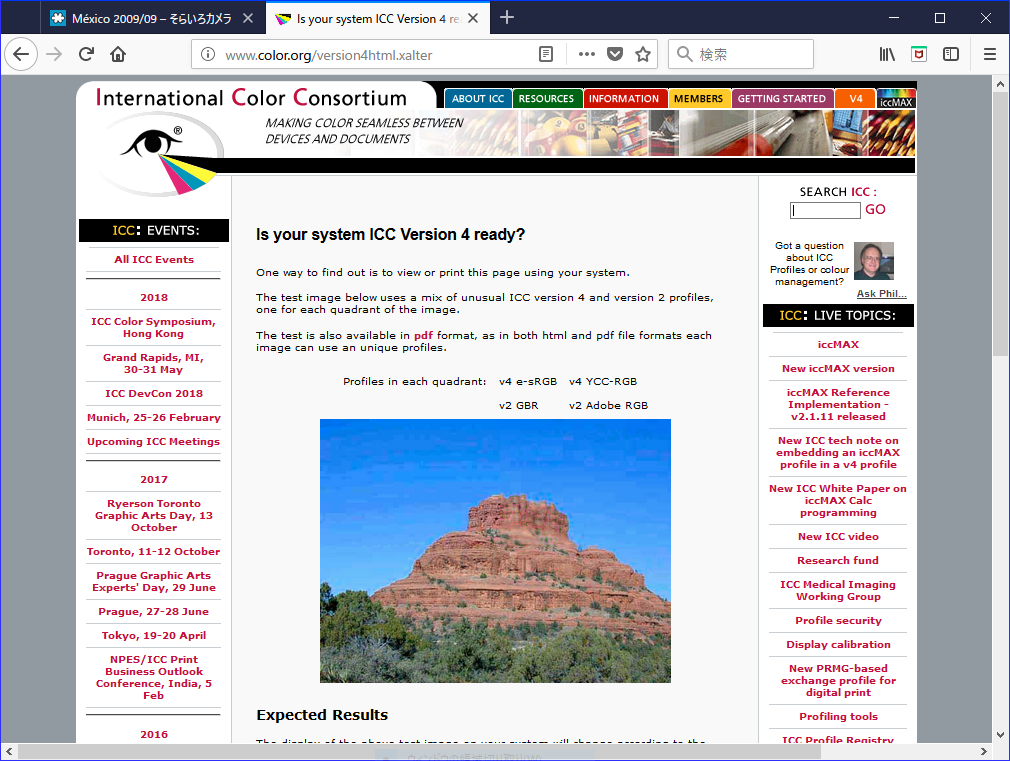
結果は…
|ロ`)ふおー。とりあえずノイズが出る症状は直ったー!
|_・)最近はAdobe RGBに対応したディスプレイも増えてきたし、HDR対応のソフトウェアも増えてて、ICCプロファイルとかディスプレイのキャリブレーションとか、何が何に対応してるとかちょっと気にして使わないとだめなのかなぁと考えさせられました。
あー、久しぶりにブログ書いた^^;